一、简介
最近,围绕ChatGPT和OpenAI的话题是层出不穷,国内外的技术工作者都掀起了一股学习OpenAI的技术浪潮,甚至有很多的媒体预测OpenAI将会带来行业的革命,而国外一些大的企业也将OpenAI视为重要的竞争对手,比如Google和微软。
事实上,OpenAI 可以应用于任何涉及理解或生成自然语言或代码的任务。他们提供一系列适用于不同的任务模型,并且还能够根据自己的需求微调自定义模型。这些模型可用于从内容生成到语义搜索和分类的所有领域,例如文本补充、代码编写、SQL翻译、JS助手聊天机器人等。

但是,对于OpenAI的应用,国内外都还处于起步阶段。对于OpenAI在商业方面的应用,资料也比较少,那如果利用OpenAI Api进行商业化开发,就是本文需要给大家分享的。
二、构建图像生成器
在正式应用之前,我们需要先申请一个OpenAI账号,注册流程可以参考:超详细的ChatGPT注册教程。
2.1 创建Node.js项目
首先,我们创建一个Node.js项目,然后在项目中安装Express、nodemon、openai等插件。然后,打开package.json文件,创建start和dev命令脚本,如下。
"devDependencies": {
"body-parser": "^1.20.1",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20"
},
"dependencies": {
"openai": "^3.1.0"
}
接着,创建index.js文件作为应用的入口文件,分别引入express和detenv。
const express = require('express')
const dotenv=require('dotenv').config()
const port=process.env.PORT || 5000
const index = express()
index.listen(port, () => console.log(`启动服务器`))
然后,在package.json文件中添加启动脚本,如下。
"scripts": {
"start": "node index.js",
"dev": "nodemon index.js"
},
2.2 申请OpenAI Key
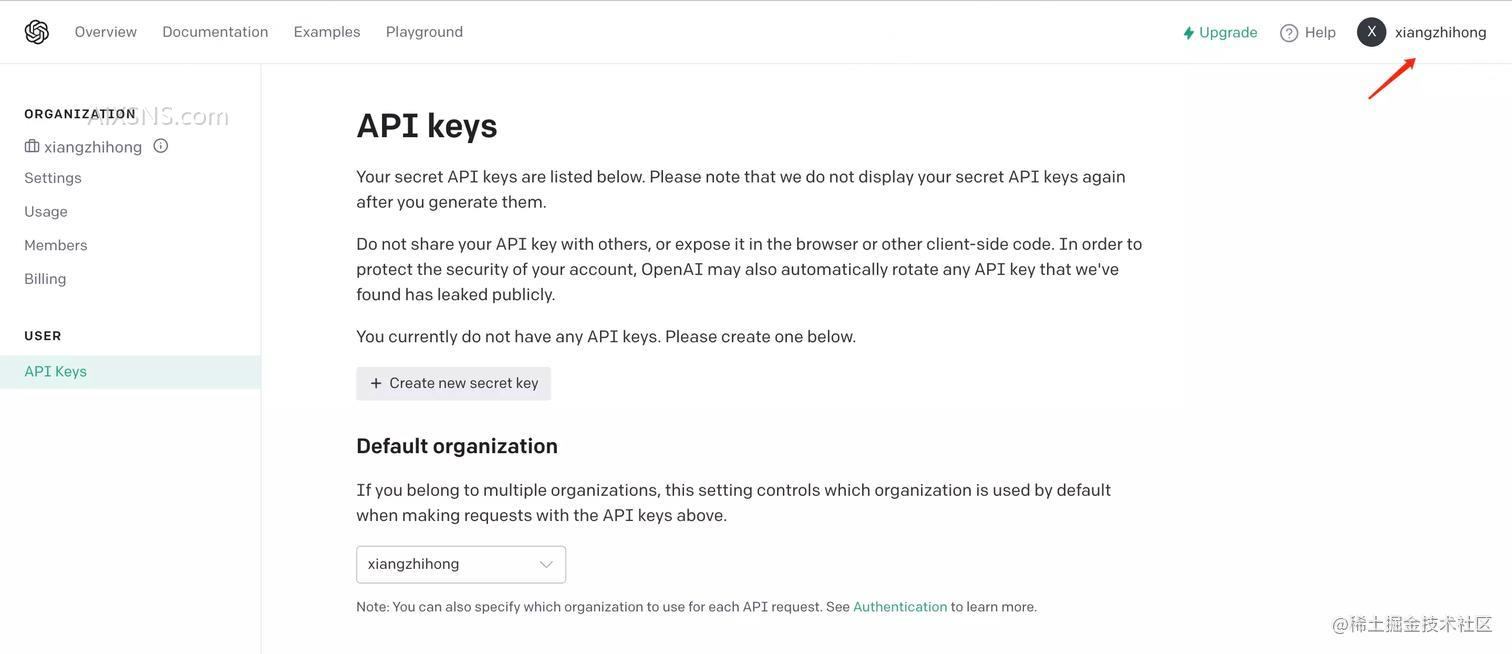
接下来,打开OpenAI官网,点击右上角的头像按钮,获取OpenAI的Key,如下图。

2.3 创建Route和Controller
接下来,我们创建业务路由,并添加业务代码。首先,创建一个openai_route.js路由,添加如下代码。
const express = require('express')
const router = express.Router()
router.post('/createImage',(req,res)=>{
res.status(200).json({
success:true
})
})
module.exports=router;
接着,在index.js文件中引入openai_route.js,如下。
const openai=require('./routers/openai_route')
index.use('/openai',openai)
...//省略其他代码
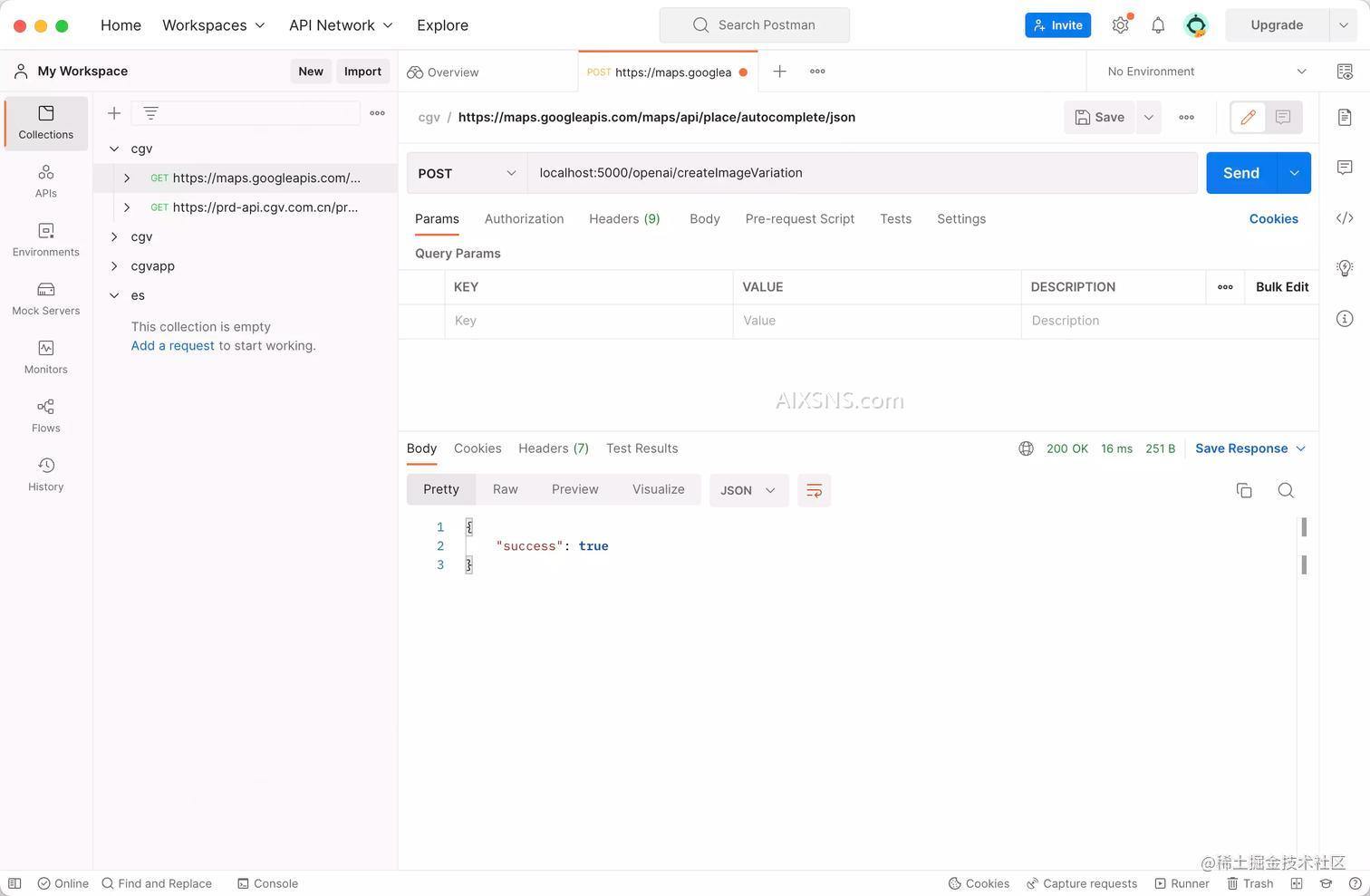
重新启动Node项目,然后使用Postman工具测试图像构建接口,测试地址为localhost:5000/openai/createImageVariation,请求类型POST,如下图所示,请求成功接口会返回成功的提示。

接下来,我们新建openai_controller.js文件,将上文生成图像的函数定义到此文件,如下。
const createImage = async (req,res)=>{
res.status(200).json({
success:true
})
}
module.exports= {createImage};
然后,在openai_routes.js文件中引入openai_controller.js,此时openai_controller.js文件中的内容改造后如下。
const express = require('express');
const {createImage}=require('../controller/openai_controller')
const router = express.Router();
router.post('/createImage',createImage)
module.exports=router;
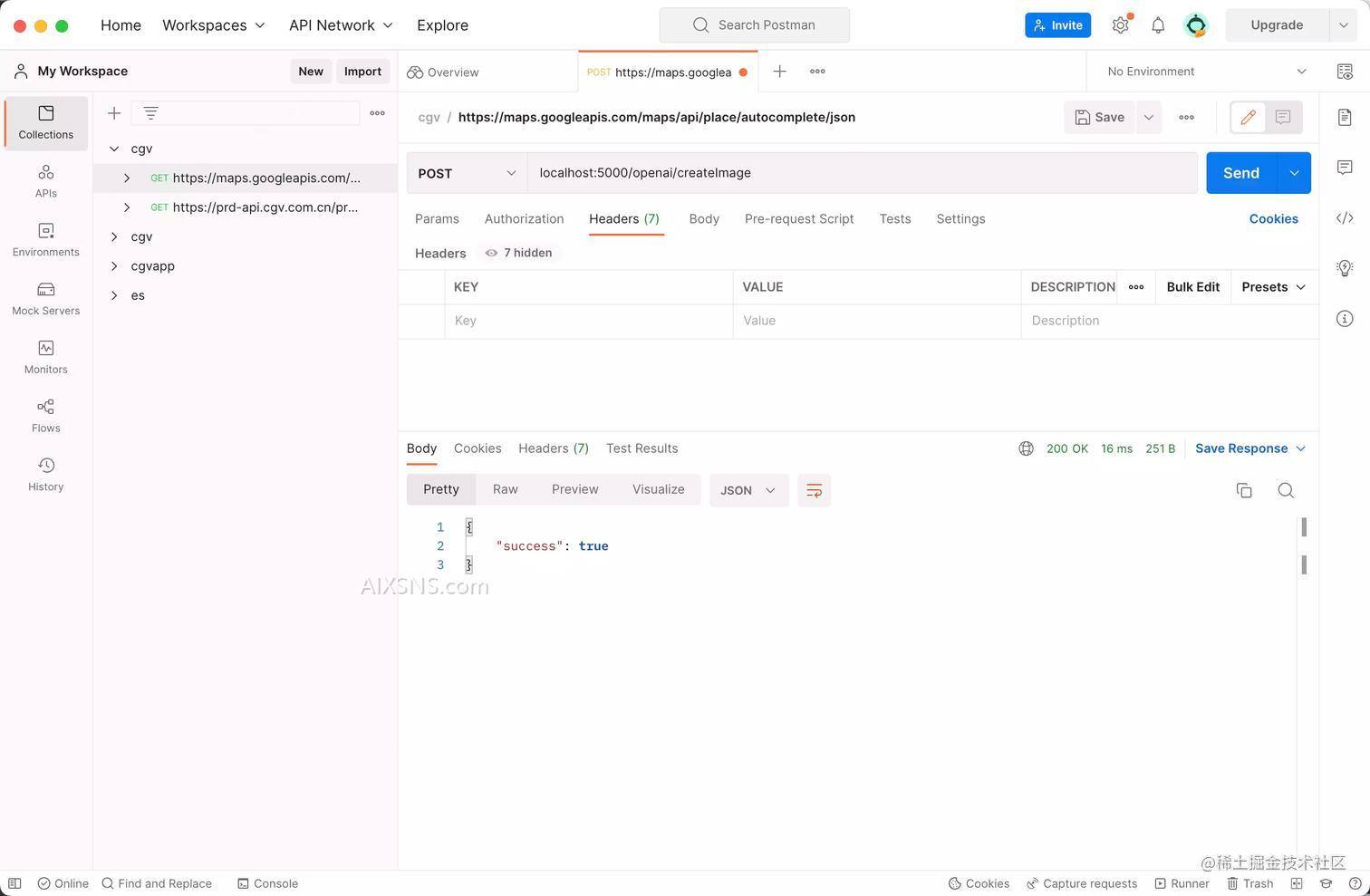
最后,我们重启Node项目,然后使用Postman工具测试上面的接口,如果能够正常返回数据,则说明没有任何问题。

2.4 OpenAI使用
2.4.1 基本使用
接下来,我们在openai_controller.js文件中引入openai的API接口creatImage, 具体使用方法可以查看 OpenAI API 的Image generation。根据creatImage函数的入参要求,需要传入prompt、n和size三个参数,如下所示。
const response = await openai.createImage({
prompt: "a white siamese cat",
n: 1,
size: "1024x1024",
});
image_url = response.data.data[0].url;
下面是我们使用openai的createImage方法生成图片的方法,代码如下:
const {Configuration, OpenAIApi} = require('openai')
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY
})
const openai = new OpenAIApi(configuration)
const createImage = async (req, res) => {
try {
const response = await openai.createImage({
prompt: "a white siamese cat",
n: 1,
size: "1024x1024",
})
const imageUrl = response.data.data[0].url
res.status(200).json({
success: true,
data: imageUrl
})
} catch (error) {
console.log(error.response)
res.status(400).json({
success:false,
error:'the image create failed'
})
}
}
module.exports={createImage}
接下来,我们重启Node.js项目,并使用Postman测试接口,如果成功返回图片数据,则说明接口调用成功。

2.4.2 设置body
接下来,我们看一下如何在请求过程中添加body部分。首先,我们需要在index.js文件中开启 body parser。
const express = require('express')
const index = express()
... //省略其他代码
//开启Body Parser
index.use(express.urlencoded({extended: false}))
index.use(express.json())
然后,在openai_controller.js中对获取到body解析里面的数据,如下:
const {Configuration, OpenAIApi} = require('openai')
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY
})
const openai = new OpenAIApi(configuration)
const createImage = async (req, res) => {
//获取Body数据
const {prompt,size}=req.body
const imageSize=size==='small'?'256x256':size==='medium'?'512x512':'1024x1024'
try {
const response = await openai.createImage({
prompt: prompt,
n: 1,
size: imageSize,
})
const imageUrl = response.data.data[0].url
res.status(200).json({
success: true,
data: imageUrl
})
} catch (error) {
console.log(error.response)
res.status(400).json({
success:false,
error:'the image create failed'
})
}
}
module.exports={createImage}
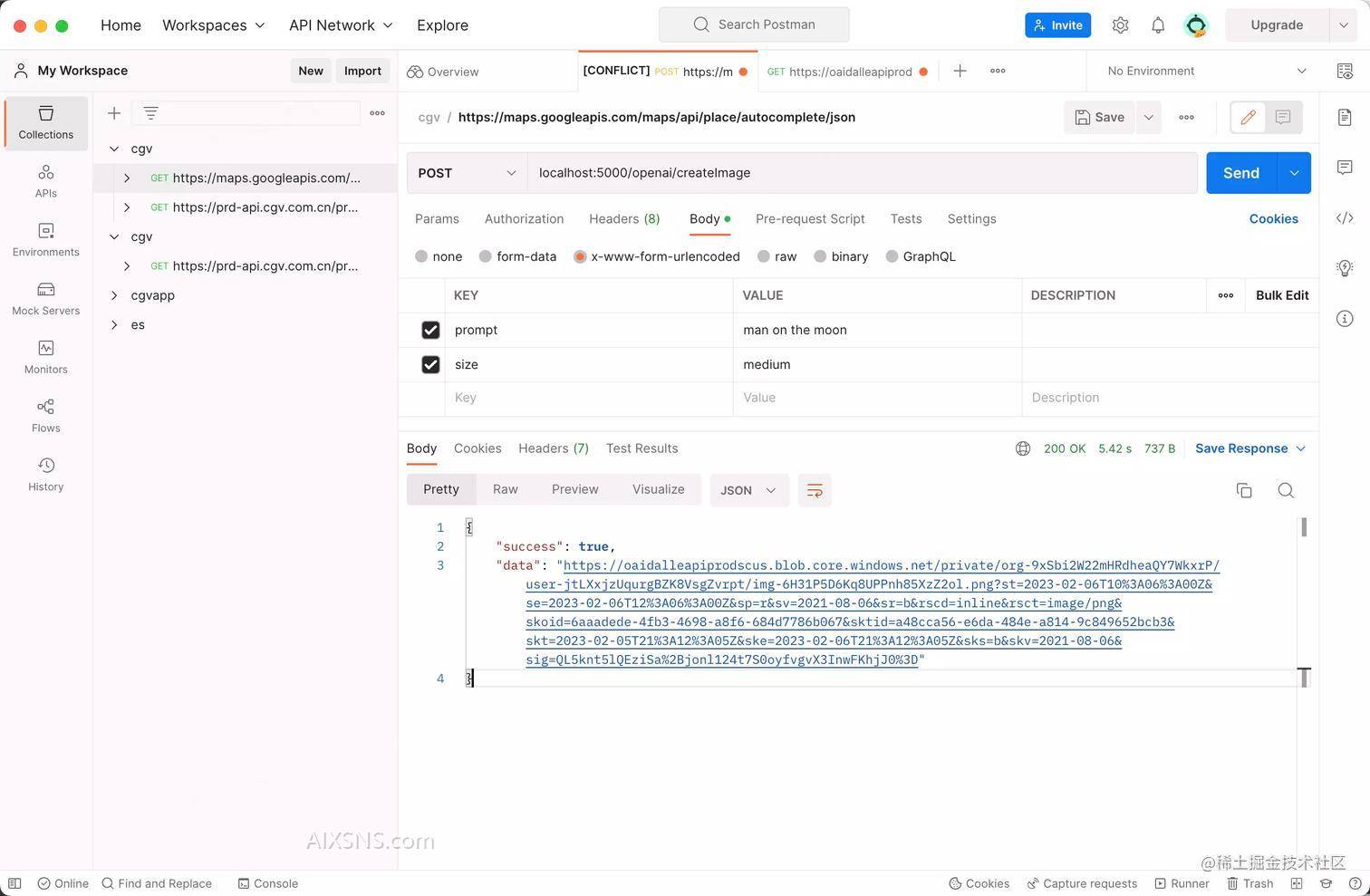
现在,我们重启Node.js项目,然后使用Postman测试接口。这次测试我们给body中增加了参数,我们将prompt设置为“man on the moon”(月球上的人),size选择为“medium”,返回的s数据如下图。

2.4.3 设置静态文件
接下来,我们新建一个public文件夹专门放置静态资源文件,然后在index.js文件中引入静态文件资源。首先,我们新建index.html文件,内容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/spinner.css" />
<script src="js/main.js" defer></script>
<title>OpenAI Image Genrator</title>
</head>
<body>
<header>
<div class="navbar">
<div class="logo">
<h2>OpenAI Image Genrator</h2>
</div>
<div class="nav-links">
<ul>
<li>
<a href="https://beta.openai.com/docs" target="_blank"
>OpenAI API Docs</a
>
</li>
</ul>
</div>
</div>
</header>
<main>
<section class="showcase">
<form id="image-form">
<h1>Describe An Image</h1>
<div class="form-control">
<input type="text" id="prompt" placeholder="Enter Text" />
</div>
<!-- size -->
<div class="form-control">
<select name="size" id="size">
<option value="small">Small</option>
<option value="medium" selected>Medium</option>
<option value="large">Large</option>
</select>
</div>
<button type="submit" class="btn">Generate</button>
</form>
</section>
<section class="image">
<div class="image-container">
<h2 class="msg"></h2>
<img style="max-width:100%" src="" alt="" id="image" />
</div>
</section>
</main>
<div class="spinner"></div>
</body>
</html>
代码中涉及的css文件需要存放在public文件夹下 ,css样式的源码可查看github地址。然后,在index.js文件中设置静态文件。
const path = require('path')
... //省略其他代码
index.use(express.static(path.join(__dirname, 'public')));
2.4.4 表单事件监听
为了能够让项目看起来更完整,我们还需要为上一步创建的表单增加事件监听。首先,在public文件夹下新建一个js文件夹,然后再文件夹下新建main.js文件。
function onSubmit(e) {
e.preventDefault();
document.querySelector('.msg').textContent = '';
document.querySelector('#image').src = '';
const prompt = document.querySelector('#prompt').value;
const size = document.querySelector('#size').value;
if (prompt === '') {
alert('Please add some text');
return;
}
console.log(prompt, size);
}
document.querySelector('#image-form').addEventListener('submit', onSubmit);
2.4.5 新增获取图像函数
接下来,我们在main.js文件中新增一个获取图像函数用于去调用前面定义的/openai/createImage接口,然后将获取到的图像设置DOM中显示。
function onSubmit(e) {
e.preventDefault();
document.querySelector('.msg').textContent = '';
document.querySelector('#image').src = '';
const prompt = document.querySelector('#prompt').value;
const size = document.querySelector('#size').value;
if (prompt === '') {
alert('Please add some text');
return;
}
createImageRequest(prompt, size);
}
async function createImageRequest(prompt, size) {
try {
showSpinner();
const response = await fetch('/openai/createImage', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
prompt,
size,
}),
});
if (!response.ok) {
removeSpinner();
throw new Error('That image could not be generated');
}
const data = await response.json();
const imageUrl = data.data;
document.querySelector('#image').src = imageUrl;
removeSpinner();
} catch (error) {
document.querySelector('.msg').textContent = error;
}
}
function showSpinner() {
document.querySelector('.spinner').classList.add('show');
}
function removeSpinner() {
document.querySelector('.spinner').classList.remove('show');
}
document.querySelector('#image-form').addEventListener('submit', onSubmit);
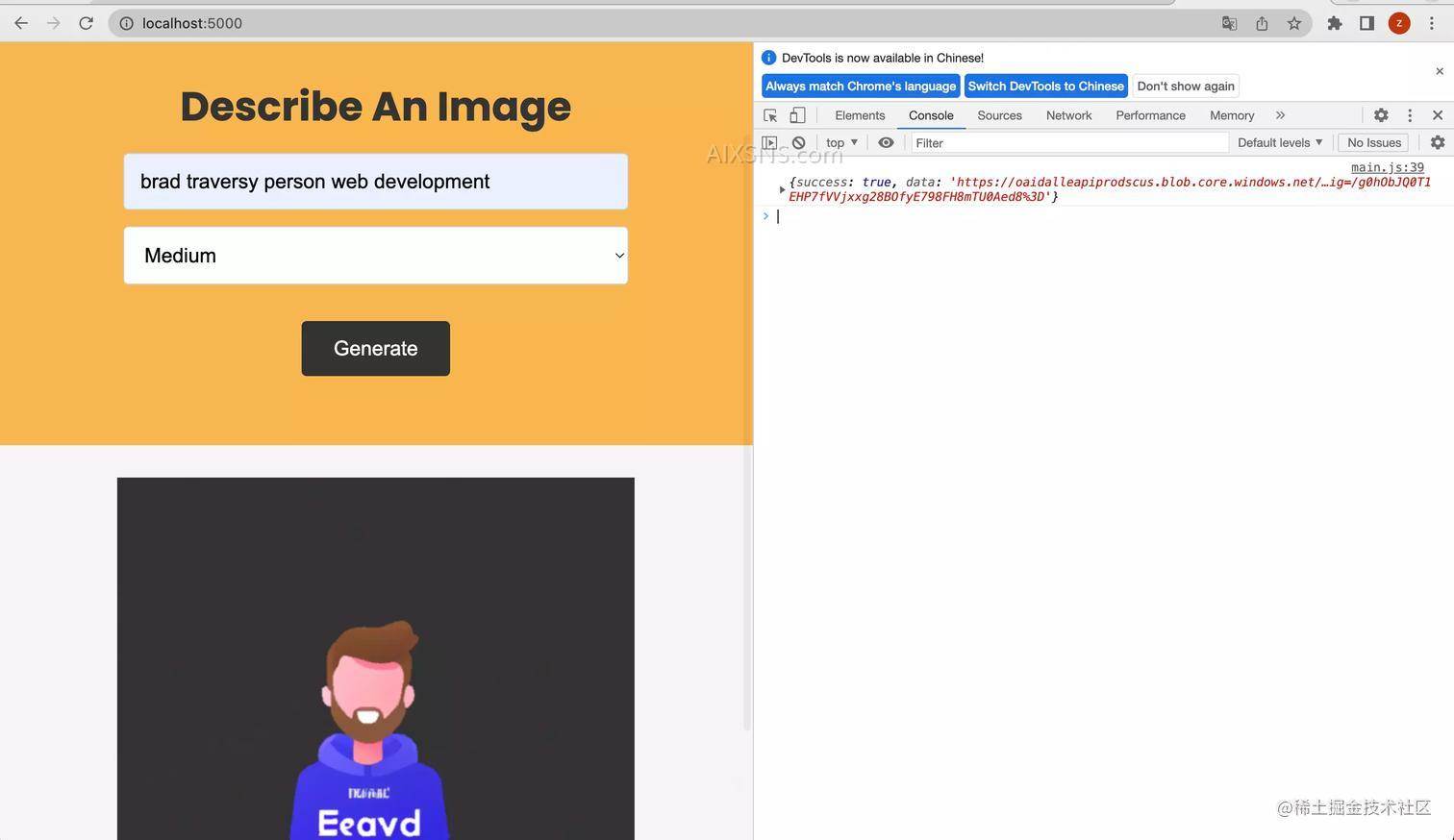
最后,我们启动项目,然后在浏览器中输入地址:http://localhost:5000/。启动成功后,我们在页面中的输入框中输入【brad traversy person web development】,大小选择【Medium】,点击提交按钮即可获得图片。


参考:
项目源码:github.com/bradtravers…
openai官方文档:platform.openai.com/docs/introd…
更多示例:traversymedia.com

